学習の理解度って自分でわかりにくいですよねf^^;
HTMLの学習に「 少し慣れてきた初心者 」向け記事です。
HTMLとCSSの学習をしているときに、タグや基本構造を
理解できているようで、できてないことが多く困ることはないでしょうか?
その結果、自信が持てず同じところで何周も時間を使って学習をしちゃったり、
「 自分にはセンスが無いんだ... 」と挫折する人もチラホラいます...。
今回の記事は、初心者さん向けに「 こうやったら理解を促せやすく、
サイト構築の練習が捗りますよ♪ 」という方法を提示していきたいと思います。
本を何周かして、本の内容はページをサラサラとみれば、内容を理解して
サイトを作成できるレベルになっているのに、いざ自分で好みのサイトを
作ろうとしたら、手が全く進まない方っても意外に多いんですよね。
昔の僕もですねf^^;
今日は、そのあたりの練習方法をお伝えしていきます。
【 この記事でわかること 】
(1) HTML学習の理解度が分かる
(2) 学習成果が分かるとモチベ維持につながる
(3) ありがちな失敗の回避策
(4) 具体的な手順やサンプルの確認
HTMLの基本|どこまでが基本なのか?
そもそも基本や基本構文の理解とは、どこまでのレベルか?を
考えてみましょう。
僕の主張は、タグなども全部含めてというよりは「 webサイトの構築に
必要なパーツや順番がわかる 」といったレベルで良いと思います。
下記に、大体のHTML練習のときに使いそうな構文の大枠を記載しておきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ヤルベキドットコム</title>
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<header>
</header>
<div>
<h1>大見出しです</h1>
<p>表示したい文章<br>改行して二段目です。
</p>
</div>
<footer>20xxヤルベキ</footer>
</body>
</html>
初心者のみなさんも「 大体こんな感じかな〜^^ 」って頭でボンヤリとは
理解している感じではないでしょうか?
僕は、基本構文っていうと上の表のように
・宣言系のところがある
・内容系のところがある
・最後はフッターやら宣言系があれば閉じタグをつける
大体の理解って、これで良いと思ってます。

わかりやすい確認方法は、ブラウザで「 Webサイトとして認識できるモノ 」が
作れれば、基本構文は大丈夫ですよ。
実際のサイト構築の際も、トップページをひとつ作ったらコピペで使い回しを、
多用することにもなります^^
【 この項のまとめ 】
(1) HTMLの学習が進むと、意外と理解できてるつもりになりやすい。
(2) 大枠の練習の繰り返しにハマりがち。
(3) 覚えなくてもテンプレ化やコピペでも大丈夫。
ただ、このあたりから絶妙に、学習やサンプルサイト作成で、つまずき始める
ことが増えてきますf^^;
HTMLの基本|初心者の失敗しがちなパターン
まず多いのが、Webサイトを構築するときに「 設計図(ワイヤーフレームと
言います) 」をしっかり作らないでとりあえず走り出しちゃう失敗パターンです。
学習でひと段落ついたら、タイミングをみて自分の理解度のチェックのために、ワイヤーフレーム作りはオススメです。
実は、Webサイトは最初の設計段階で「 これの実装はキツクないかな〜f^^; 」って、
設計図を作って確認すれば、気づけて失敗しないパターンがあります。
他にも「 装飾をCSSで同じタグでまとめれたんじゃないかな、修正をいれ直すのは
メンドイ...」事件とか「 何カラムにしたいんだったけ? 」などもよくあります。
1人で構築するならまだ良いのですが、複数名で構築するようになると、少しの
ひずみが大きなズレになる可能性もあります...。
HTMLの基本|秘密にしておきたい学習方法とは?
ここで、秘密を公開し、みなさんの身につく学習方法をご紹介します^^
それは「 設計図(ワイヤーフレーム)を紙に書く 」という作業です。
なぜ秘密にしたいかというと、僕が手書きで書いた紙のサンプルを
みなさんに見られるのが恥ずかしいからですw
今回も、紙とペンが大活躍
できればA4以上の大きさの紙と、蛍光ペンや複数の色のボールペンなど
見栄えがわかりやすいものが良いですね^^
基本構文の学習方法|サンプル例
では、どんな感じの学習か?、写真も使いながら説明していきます^^
【 用意したいもの 】
(1) 紙
>>A4以上が好ましいです。
(2) ペン
>>色が5色くらいは欲しいです。
(3) 想像力
>>これ、めちゃくちゃ大事です^^
これくらいあれば、大丈夫です^^
次にサンプルで、僕の「 ヤルベキドットコムのWebサイト 」をHTMLで
作成してみるとしてみます。
では、ゴールのイメージ写真を今回は用意しました。

ヤルベキドットコムのサンプルページです。
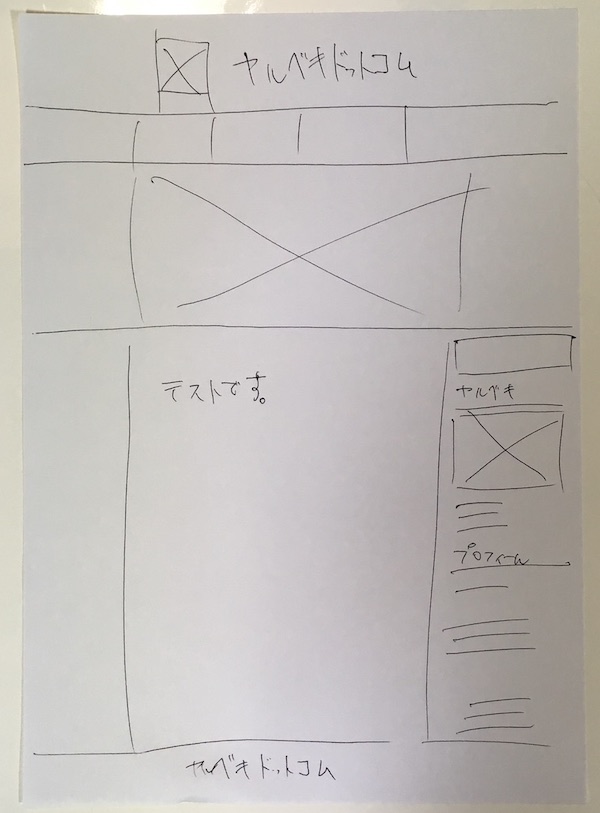
基本構文の学習方法|設計図を手書きで作ります。
では、これを紙に書いたらどんな感じか?の写真を載せますね。

雰囲気はこんな感じかと思います^^
骨組みで見たら、こんな感じの時雰囲気ですよね^^

では、次に進みます。

配置がイメージしやすくなりましたね^^
「 何がどこに配置されているか? 」を可視化することをメチャクチャオススメします。
ブロックやセクションで考えれるようになります^^
これをすることで「 回り込みはどこにするかな? 」とか考えることができます。
では、次のステップです。

タグをイメージして書き込んで理解度を確認しましょう^^
こんな感じに、htmlでやりたいことやcssに任せることを可視化することで、
アタマがかなりスッキリするし「 メニューバーってどうやるんだっけ? 」とかの
理解度確認に役立ちますよ^^
おわりに

自分に合った方法で学習成果を感じてほしいです^^
いかがだったでしょうか?
今回は、初心者さん向けに設計図(ワイヤーフレーム)の利便性を
ご紹介しました^^
最初の段階だと、あまり丁寧に時間をかけて作り込んでも、アイデアが
沸いたら書き直しにもなりやすいので、だいたいでOKですよ〜♪
そして、今回はアプリなどで見栄えが良い方法でのワイヤーフレームの
作成は、あえてお伝えしませんでしたf^^;
そのアプリの使い方を覚えなきゃいけなかったり、アプリに興味がいっちゃって、
htmlなどの勉強がおろそかになったら元も子もないですからねf^^
*今後をふまえ、スマホ用ですが、便利なアプリを紹介しておきますね。
>ADOBE COMP
いきなり全てが思い通りにはいかないとは思いますし、学習を続けていると、
自分できづかないところで、つまづいてたりするものです。
そんなときは、視覚的に自分の理解度を確認して達成感を感じ、モチベーションが
下がらないような取り組みに、使っても良いかもしれませんね^^
今回の記事で、みなさんの学習がもっと捗るよう祈っております♪