HTMLとCSSのタグを使いこなしたいですね〜^^
HTML初心者や、これから入門する方達は本やWebサイトを見て
からウキウキとされているかと思います^^
でも「 タグがすごく種類が多いけど、一覧を覚えなきゃ
いけないのかな〜? 」と心配になってないでしょうか?
僕の主張としては「 全部は覚えなくて良い 」と思っています^^

むしろ、タグだけじゃないのですが「 ブックマークする力 」や
「 ググる力 」の方がむしろ重要かもしれませんw
今回の記事はそういった部分の理由を説明しつつ、初心者の
みなさんが安心して学習に取り組めるようになってほしいです♪
【 この記事でわかること 】
(1) HTMLのタグは「 全部を覚えなくても良い 」ということ
(2) ググるセンス、ブックマークへの登録力が重要ということ
(3) 覚えなくても、Webページを作成できるようになれること
HTML初心者|タグ一覧を覚える必要はない?
結論から言いますと「 タグ一覧は、覚えなくても良い 」です^^

そこは、ガッツリ全部覚える意識じゃなくて大丈夫なんです♪
僕らも、日本語を話すけど、わからない言葉は辞書で調べたり、
ググったり、先輩に聞いたりしますよね^^
そのニュアンスというか、イメージをつかめば大丈夫ですよ〜♪
繰り返しの練習が必要になるので、自然と覚えてきます。
これは「 僕だから 」ではなく、誰もが繰り返しHTMLでwebサイトを
構築しているうちに、よく登場するタグは、ある程度覚えてくるもん
なんですねw
学習をしているうちに、何度かタグやコードが分からずに、何度か
壁に当たることがあると思います。
そんなときにググって解決できたら、そのページをすぐに
「 ブックマーク 」に登録しちゃいましょう^^
覚えることは極限まで減らすとラクですよ〜^^
これで、次回も解決できますし、覚えなくて済むからラクですよね?w
むしろ、その「 検索力 」や「 資料の整理力 」がどんな作業でも
役に立っていきますよ〜^^
タグを覚えるより、解決できる方法を覚えましょう。
そして、ザックリ覚えてきたら、キーボードのショートカットや
辞書登録で、自分が必要なタグを登録するのもアリです。
たとえば僕は、
(1)
「 hれf 」と打って変換すると、
<a href="">
と表示されます。
(2)
「 くら 」と打って変換すると、
class=""
と表示されます。
こういうのを追加しておくと、けっこう便利ですw
これの繰り返しで、必要なものを覚えていく感じで大丈夫ですよ~^^
HTML初心者|ある程度ってどれくらい覚えればOK?
これは、HTMLのタグだけの学習でいうと「 10個 」くらいかと思います。
質問をよく受けますが、Webサイトを作るときに機能の追加や
見た目を整えるのに「 CSS 」を使うんですね^^
タグの数としては、そっちの方が覚えるという意味では多いかな?と
僕も思います。

今まで数十個のサイトをTHMLとCSSなどで作ってきましたが、
使われるタグって思ったより多くないです。
初心者の時に、覚えて欲しい重要なことはタグ自体じゃなくて、
「 何がどう違うのか? 」を意識することを覚えて欲しいです。
HTML学習で覚えて欲しいニュアンス
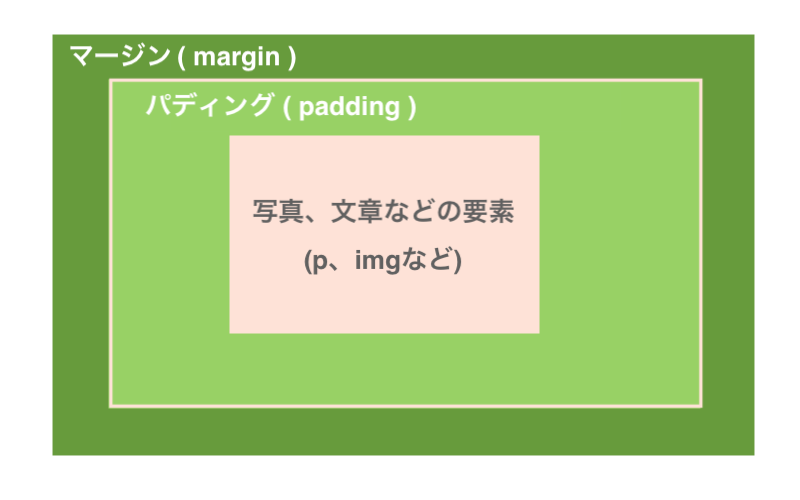
例えば、paddingとmarginの違いを理解すること、などです。
【 Paddingとmarginの違い 】

paddingとmarginもまずはニュアンスをつかみたいですね^^
・padding
>要素のすぐ周りの余白
・margin
>要素の外側の余白
*borderは今回は割愛します。
イメージはこんな感じなのですが、いろんなサイトを見てから
みなさんの感覚に落とし込んで欲しいです^^
タグ自体より、その挙動などや意味を理解したいです。
タグを覚えなくて本当に大丈夫なの?
結論は、繰り返しになりますが「 最初のうちは、覚えなくても大丈夫 」
です^^
まずは、HTMLの学習を諦めずに繰り返してやっていきましょう♪
HTMLよりも、CSSの記述や、float(画像の位置の指示)などが
「 どういう挙動なのか? 」というイメージを掴んでいきましょう。
タグは覚えなくても、学習中に間違って使うと、レイアウトがズレたり、
コードを打っている部分が表などではなく、文字になるので分かりますw
そして、本などにも書いてあるかもしれませんが「 デザイン 」を
どうすれば「 使う人にとって、使いやすいものになるか? 」と
考える力を身につける気持ちを持つことをおすすめします^^
おわりに
いかがだったでしょうか?
今回は、タグについて覚えなくても良いということが分かり、学習を
始める上で、かなり安心につながったのではないでしょうか^^
もし、HTMLの学習を続けていく上で目標になるものが、HTMLの
資格取得や、就職してコーダー(デザインはしない場合があります)など
明確であれば、目標の達成期日から逆算し覚える必要も出てきます。
ただ、タグだけをたくさん覚えても、英単語は覚えてるけど英語で
コミュニケーションがとれないような、歯がゆい感じになりますf^^;
タグを覚えれるかどうか悩んでいたら、安心するためにも「 まずは手を
動かす 」という意識でコーディングをしていきましょう♪
【 まとめ 】
(1) タグは覚えなくて良いから、繰り返し練習しましょう。
(2) 手を動かすことが大事です、まずは作業をしましょう^^
(3) 慣れてきたら、本などのままでなくオリジナルのサイトを
デザインして、ブックマークなどを参考に作ってみましょう。
(4) 自信を持って大丈夫です、できるようになります^^
サイトを「 10個 」くらい作ると、だんだん考え方のコツのようなものを
感じるようになってきますよ〜^^
ゆっくりで大丈夫です、少しずつ頑張ってスキルを上げていきましょう^^