現在はHTMLメールの必要性が高まってきましたね^^
HTMLを練習している初心者さん以外にも、「 html 」「 gmail 」という
キーワードで、以前にgmailをおすすめした記事に来てくれる方がいます^^
そこで思ったのですが、HTMLの学習の初心者さんや、他にもメールを
普段から使ってらっしゃる方で「 HTML形式のメールの送受信 」に関して
疑問をお持ちの方が多いのではないでしょうか?
今回は、Macに焦点を当てて、なるべく「 純正機能 」を使いつつ送受信が
できるように説明をしていきたいと思います^^
最初にご理解いただきたいポイント!
最初に注意点を伝えますと「 HTML形式のメールは、環境に依存して正しく
内容が見れるかどうかが分からない 」という特性があります。
また、この記事では「 送受信の方法をお伝えする 」ものになるので、
HTML形式のメールの作成方法に関しては、後日更新の予定です。
ご不明の場合はご自身でお調べいただいたり、web上のサービスを
ご利用なさるのが良いかもしれませんf^^;
ここは、今回の記事で送受信の方法を織り交ぜながら説明していきますね♪
【 今回の記事でわかること 】
(1) HTML形式のメールの考え方の基本
(2) Macの純正メールappのGmailアカウントで送信する方法
(3) なぜ、メールappから送信するか?
(4) うまくいかない時の代替案は?
少し難しい内容だったり、説明をしている方の環境(Macか?、Windowsか?
など)によって異なる説明になる可能性があります。
僕の記事だけでなく色々な方の記事を参考にしながら読んでいただけると、
理解が深まると思います^^
HTML形式のメールってGmailで送信できるの?そもそも何なの?
まず最初に、2つの疑問点にお答えします^^
(ちなみに私の環境は、Mac OS 10.14.2です。)
(1)
HTML形式のメールってGmailで送信できるの?
:可能です。googleが送受信ともに対応してくれています^^
まず、送受信が可能なのが分かり、安心できたと思います。
(2)
HTML形式のメールって、そもそも何なの?
:みなさんが受け取るメールで、例えばyahooショッピングや、
楽天ショッピングなどのメールが来るかと思います。
その時に写真ともに「 オススメはコチラ! 」とか、リンクのページが
貼ってあるメールが来ることがあると思います。
それが「 HTML形式のメール 」と呼ばれるものになります。
一般的なメールの形式は、背景も単色で、文章だけだったりで
味気無いものや、読みにくいものが多いかと思います。
HTML形式のメールって安全なの?
実は、HTML形式のメールって、セキュリティ的な観点や、企業間の
連絡メールだと敬遠されているところもあります。
理由は、HTML形式のメールを受信して開く時には、設定で内部でネットへの
アクセスがあり「 知らないサイトにアクセスしている 」状態に近い状態を
生んでしまうからなんです。
つまり、ウイルスの感染や、個人情報の保護の観点から身を守るためにも
開かない方が良いと言うのが通説になっている時代がありました。
ただ、そういったネット記事やブログの公開日を見ると「 2000〜2008 」
くらいの10年近く前の記事かと思います。
近年はメールappやOSのセキュリティや、セキュリティソフトの
精度も向上したため、企業とお客さんとのやりとりにはHTML形式が
好んで使われるようになってきています^^


HTML形式が使われる理由
HTML形式を、いろいろな企業が好んで使われるようになってきてた理由は、
大きく「 2つ 」あります。
(1)
HTML形式のメールの方が見栄えが良く、相手(お客さん)に
読んでもらいやすい。
>商品購入の可能性が上がる、と思われている。
(2)
HTML形式だと、設定で「 どこを見てもらえたか? 」などを
測定ができるので、ビジネス向きである。
といったポイントがあります。
設定や、プログラム次第で送信側(企業)も受信側(お客さん)も、
良いサービスの提供や、買い物が楽しめて良い形式だと思います^^
下にこの項のまとめ、メリットとデメリットを記載しておきます。
【 この項のまとめ 】
<メリット>
(1) HTML形式は、ブログやWebページに近く読みやすい。
(2) Gmailでも、HTML形式のメールの送受信は可能。
<デメリット>
(1) セキュリティに不安が残る場合もある。
(2) パケット通信量が増えてしまう。
(3) スマホやパソコンが対応してないと、レイアウトがズレて見難い。
(4) 専門的知識が多少必要になる。
といったものが考えられます。
デメリットの項目の数が多いですが「 メールの内容を、きちんと読んで
もらえる可能性が上がる 」というメリットは、かなり大きいです^^
HTMLメールをMac純正メールアプリでの送信したい理由とは?
この理由は「 メールの送信元アカウントを間違えないため 」なんです。
これは、理由が当てはまらない方もいらっしゃるかもしれませんが、
HTML形式のメールを使っている方だと、お仕事などによりGmailの
アカウントを切り替えている可能性が考えられます。
その際に、SafariやChromeなどのブラウザにてサインインをして
各種サービスを利用されていると思います。
で、問題なのが毎回ブラウザから何かあるたびにサインイン、サイン
アウトを繰り返していると、アカウントのミスが発生しやすいんですね...。
いわゆる「 誤爆 」というものです。
ネットでも話題になることがありますが、プライベートのアカウントと
会社の広報のアカウントを間違えて情報発信するなど、信頼性を
大きく損なうミスにつながる可能性があります。
アカウント切り替えミスの誤爆は、想像以上に信頼を落とします。
なので、ブラウザ上の方が楽かもしれませんが、僕はメールappでの
方が確認がしやすいので、メールappをオススメしています^^
ちなみに、僕はミスが怖いので送信前に指差し確認で「 送信元、よし! 」と
確認して送信していますw
ほんと、それくらいやらないと「 HTMLメールで、お互いに有益な
情報をやりとりしたい 」といった気持ちが、むしろマイナスに作用しかねません。
そういった理由から、もしアカウントをひとつしかお持ちじゃなければ
ブラウザ上からでもミスは起こりにくいかと思いますが、編集などの
作業はローカル(パソコン上で)作業をオススメします^^
ブラウザが突然終了したりすると、かなりショックを受けますよf^^;
Macのメール|HTMLメールをGmailで送受信する方法とは?
では、さっそく操作方法を説明していきますね〜^^
順番的に、受信側からが分かりやすくなると思うので、受信側から
いきます♪
受信側の設定
受信側の設定から確認していきましょう^^
実は、Macのメールappは「 HTMLメールを受信して表示をする 」のが
初期設定の状態なんですねf^^;
ただ、たまに画像の表示などに関して設定のチェックが抜けることが
あるので、そこを一緒に確認していきましょう。
まず、メールappを起動します。
左上のリンゴのマークの横の「 メール 」の「 環境設定 」を開きます。
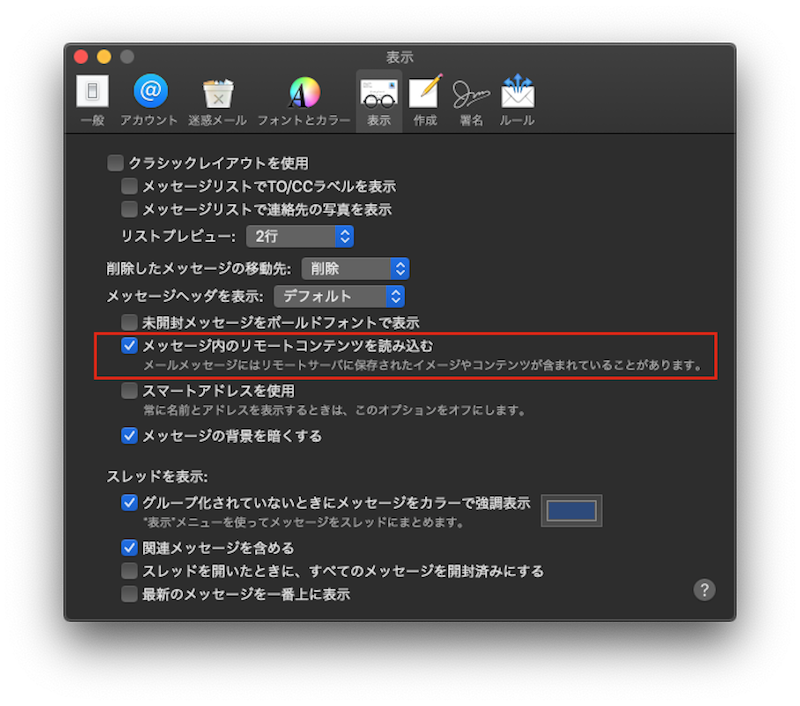
表示されたウインドウの「 表示 」のタブを選択します。
ウインドウの中央のあたり「 メッセージ内のリモートコンテンツを
読み込む 」というところにチェックは入ってますか?

ここにチェックが入っているとネット経由で画像の表示ができます^^
ここにチェックが入っていれば、HTMLメールはご自身のMacで
見れるようになっている設定です^^
セキュリティソフトの兼ね合いで、表示されなかったり、迷惑メールの
フォルダにはいることもあるので、その場合はセキュリティソフトの
メーカーにお問い合わせをしてみましょう^^
送信側の設定
では、次は送信側の説明です。
設定の確認自体は、受信のメールのところとほとんど一緒です^^
そことプラスで、何点か確認していきます。
メールの環境設定を開きます。
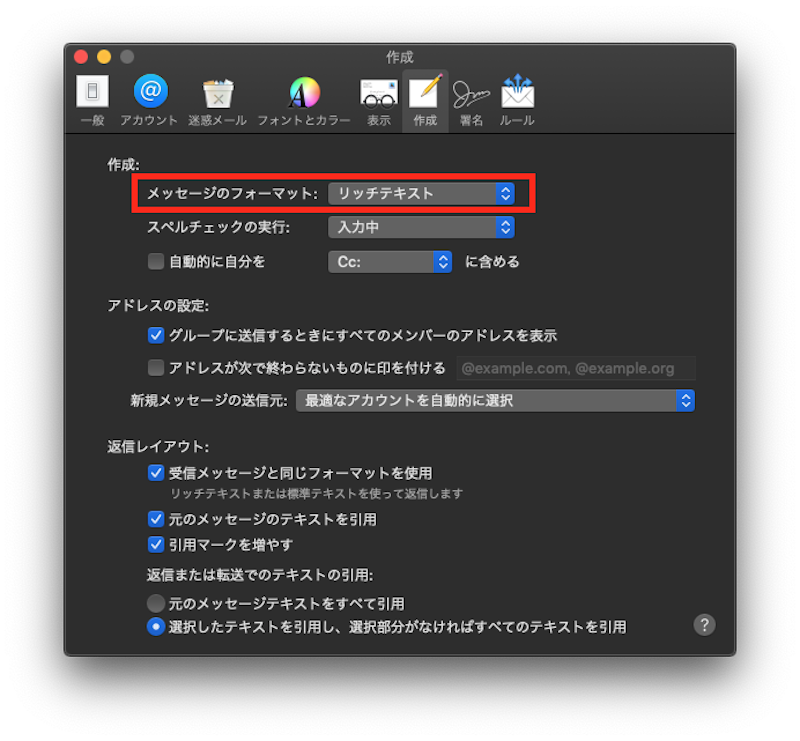
表示されたウインドウの「 作成 」のタブを選択します。
ウインドウの1番上のあたり「 メッセージのフォーマット 」は何に
なってますか?
ここを「 リッチテキスト 」を選択してくだい、以上です^^

メールの送信側の設定はここです^^
設定自体は、意外に簡単にできたと思います♪
いよいよ送信方法です
では、送信方法の説明をします^^
文章では伝わりにくいのですが、なるべく頑張って説明しますf^^;
(1)
まず、HTML形式で送信したいメールを用意します。
難しい場合は、インターネットでDLしても良いかと思います。
< 参考サイト >
https://zurb.com/playground/responsive-email-templates
*ファイルのDLは、ご自身の責任でよろしくお願いします。

DL先のサンプル画像です。
メールappでは、送信内容の編集不可です。
ここも肝なのですが、メールappではHTMLの送信メールの内容の
編集はできないので、作成自体は他のappでおこなってください。
(2)
HTML形式のメールなので、ファイルの名前は「 ◯◯.html 」のような
感じか思います。
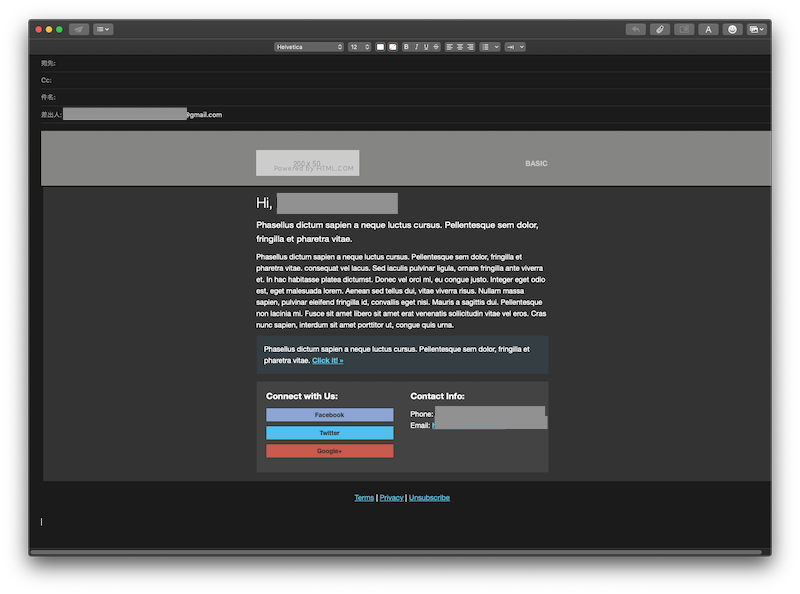
今回の説明は、サンプルとして紹介したページの雛形を使います^^
では送信のために用意したファイルを、Safariで開きます。
開けないときは、ファイルを右クリックして「 このアプリケーションで
開く 」の項目からSafariを選択してください。
すると、ブラウザ上で送信したいメールの「 送信内容 」が表示されたと
思います。
うまく表示されなければ、コードの確認をお願いしますf^^;
(3)
Safari上で表示されたページの、左上から右下をカーソルで選択し、
全ての内容をコピーします。

Safariの表示をドラッグで全て選択してコピーします^^
「 コマンド + A 」だと失敗しやすいです。
そして、メールアプリにて新規送信メールを作成します。
そこの本文欄に、先ほどコピーした内容を貼り付けます。
するとどうでしょう。

こういった感じの画面で、HTMLのプレビューが確認できます^^
送りたいものが表示されましたね^^
(4)
あとは、送信アカウントが自分が送りたいアカウント(メールアドレス)か?を
確認し、宛先を確認したら送ってみましょう。
最初は、自分宛に送ってMacやパソコン、スマホなどで「 どういった表示に
なるかな〜? 」とトライ&エラーが上達のコツかと思います^^
大変かと思いますが、勉強や送信の方法はお伝えできたかとは思います♪
おわりに
いかがだったでしょうか?
HTML形式の内容のメールへの疑問を、解消するお手伝いに
なれましたでしょうか^^
今回は正直、初心者さん向けの内容ではなかったかと思いますf^^;
この記事を見ていただいた、色んなスキルレベルの方にお役に立てたら
嬉しいな〜と思いながら記事を書きました。
HTMLの学習をしていくと、延長線上にこういったメールを作成したり、
送信したりするための知識がついてきます。
HTML学習者の方のために、ちょっと技術的なことを書きますと、
CSSはタグに直接書いて、JavaScriptもjQueryも使わないことが
互換性の為にベストかと思います。
PS :僕の真意
まずは、ここまで読んでくれてありがとうございます^^
かなり難しい内容だったと思いますf^^;
ぶっちゃけてお伝えしたいことがあってのPS枠です。
実は、HTMLメールを送る作業が常にあるようなら、ほぼ有料ですが
「 HTMLメールを送れるWebサービス 」を使うのがオススメですf^^;
HTML送信に特化したサービスの提供会社もあります。
ただ、まずは「 仕組みを理解してほしい。その方が読んでくれた
みなさんのためになる。」と信じて書いた記事となります^^
HTMLメールを理解することは、今後のビジネスシーンに直結する
内容になるかと思います。
HTMLの初心者の方や、企業で広報を担当される方も、ゆっくりと
調べ物をしながら慣れていかれると、キャリアアップなどに活かせるとも
思います。
難しいところも多いですが、少しづつ理解を深めると点と点が
つながるタイミングがあります^^
HTMLメールで困ってるみなさんのお力に、また、今後のみなさんの
スキルアップなどにもお力になれたら幸いです♪