アプリもホントにたくさんありますよね^^
プログラミングやHTML学習の初心者さんも、ある程度のところまで学習を
進めると、スキルアップが実感できてくると思います^^
そんな時に「 なんか、もう少し楽になるようなソフトないかな~?、できれば
無料でw 」なんてことはないでしょうか?
今回は、僕から「 2つ 」ほどご紹介していきたいと思います。
ぶっちゃけ、純正の機能や、サーバー会社の用意している方法でも、結果としては
同じ作品作りや作業は、ほとんどできるんですが、時間効率が全然違いますw
僕は、なぜか純正機能にこだわってしまって、時間をかなり無駄に使ってしまい、
メチャクチャ後悔しましたf^^;
最初にこれらを使うことで、爆速環境と、効率化に結びつくプログラミング思考を、
手に入れることが可能なので、是非とも取り入れてみてください。
【 この記事で分かること 】
(1) オススメの神アプリ「 2つ 」
(2) プログラミングの学習環境の大事さ
(3) 学習や作業を「 爆速で効率化するための考え方 」
初心者向け神アプリ:その1
まずは、プログラミングってHTMLも含めて、テキストエディットに記載をするものから
入門することが多いかと思います。
そこで、僕から1つ目のおすすめは「 最強のテキストエディット、Atomの導入 」を
オススメします^^
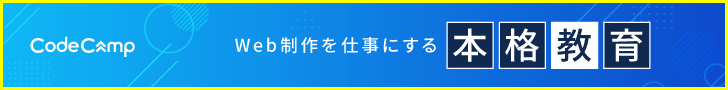
【 Atomの紹介 】
公式サイト
Atom
https://atom.io/

<引用>Atomの公式Webサイトよりご紹介です^^
僕自身で、有料も無料も色々と試した経験で回答をできますが、 僕には
Atomが1番相性が良かったし、入門者にオススメできます^^
多くの理由がありますが、一番の理由は「 テキストエディットをカスタム 」できて、
しかもそれが、すでに存在しているプラグインで実装可能な点なんですね^^
またこれが、ほとんどの場合は無料で提供されているし、欲しいものは探せば
だいたいあるし、ユーザーのフォーラムやブログでの操作説明も整ってます。
もはや、独学でも自分自身で取り入れれる環境が整いまくってますw

ググれば画面も出てきますが、サンプルで画面を用意して解説します。
今回は、HTMLの画面で説明しますね。

<引用>Atomの画面です^^
これも、「 何が楽チンなのか? 」の要点をまとめて説明します^^
【 Atomの「 ここが神 」なポイントまとめ 】
(1) タグ(h1とか)で色が変わってて視認性が良い。
(2) ツリー(左側部分の階層表示)が分かりやすい。
(3) コーディングしながら、同時にプレビューが表示できる。
(4) タグの補完ができる。
(5) 全角スペースの色が変えられる(メチャクチャ重要です)
パッとでもコレくらいは言えますね^^
ちなみに、カスタムの幅は本当に広く、上記の操作も「 プラグイン 」を
何個か入れて実現できています。
ググるときに「 Atom オススメ 設定 」などのキーワードで検索すると、
色々と記事が出てくるので、ハードルはそんなに高くないですよ〜^^
他のアプリは有料だったり、重かったり、メーカー都合で仕様が
変わる可能性を考えると、Github(オープンなソースですね)系アプリの
「 Atom 」がイチオシです。
【 まとめ 】
(1) Atomをエディタとして取り入れてみましょう。
(2) プログラム学習時に、階層の重要性も身につけましょう。
(3) プログラミングの学習も楽というか、時短できるところは
時短して、本質的にな学びの時間を増やしましょう。
Atomを開発されている有志のみなさん、ありがとうございます^^
おかげで僕は、とっても助かってます♪
初心者向け神アプリ:その2
では、次に早速第2弾のご紹介をします。
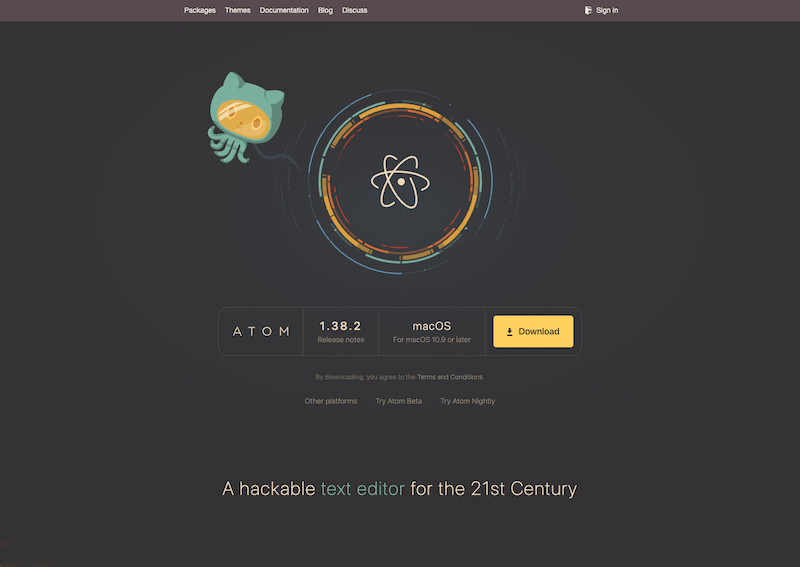
アプリの名前は「 FileZilla 」です^^

<引用>FileZillaのトップページをご紹介です^^
【 FileZillaの紹介 】
公式サイト
:FileZilla
https://filezilla-project.org/
これは、無料で提供されている「 FTPクライアント(大きく分類しアプリ、
ソフトのこと) 」です。
FTPソフトが何かと言うと、サーバーとデータをやり取りするための、
少し初心者の方には馴染みの薄い機能のアプリかと思います。

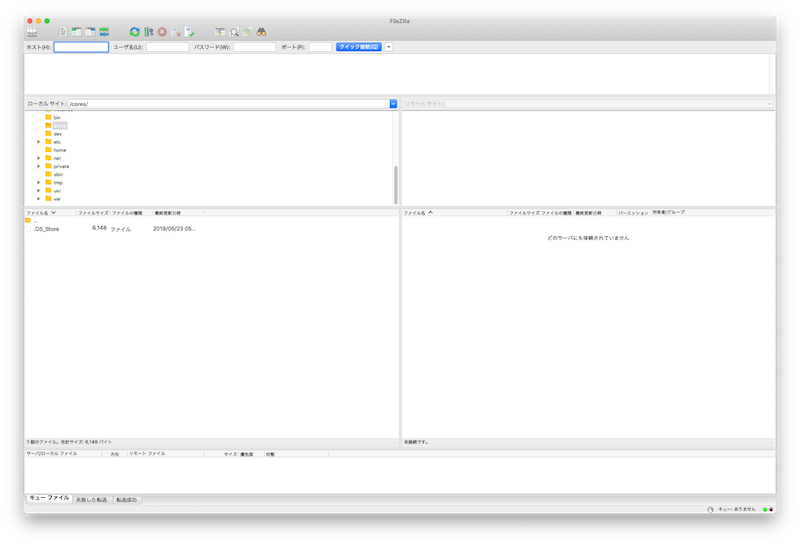
<サンプル画像>FileZillaの操作画面です^^
で、これがなぜ重宝されるか?というと、昔はWindowsでは
「 FFFTP 」という有名な賞も受賞した素晴らしいアプリが主流でした。
でも、今は作者さんが開発を終了を宣言している状態です。
他にも有料でのFTPアプリなどはありますが、一般的なHTML学習の
Webページの作成や、サーバー系のプログラミングの練習において
必要十分な機能を実装できていると思います^^
FTPクライアント(アプリ)が必要な理由
HTMLや、サーバーやデータベース系のプログラムを学習していくと
「 サーバーへのデータのアップロード、ダウンロード 」を頻繁に
いっていくようになります。
そのときに「 効率よく、分かりやすく作業ができる 」のが、この
アプリの良さなんです^^
*学習の「 本当に最初の頃 」は、イマイチこの話がピーンと
来ない可能性もあるので、いったんスルーしてもらっても良いです。
サーバーをレンタルしたら、各種サーバーの会社で「 ここからアクセス
できますよ〜^^ 」というwebでのアクセス方法が大体用意されています。
これがありがたいのはありがたいのですが、いろんな要因が重なって
失敗が多いんですよねf^^;
データをアップロードする容量が多かったら、結構失敗しやすかったりw
で、失敗したら「 どこまでサーバー上のデータがダメになったか? 」の確認や
「 バックアップはあったっけ? 」とかの心配が出てきます...。

なので、サーバーとの安定したデータのやりとりの為にはFTPアプリが必要で、
その中でも「 FileZilla 」がオススメです。
これも、Atomと同じように、オープンソース化されたアプリなので
不具合を世界中のプログラマが修正してくれて、日々改善されています。
学習環境の大切さ
今回ご紹介した上の二つのアプリで、学習環境をかなり上質化できるかと
思います。
知らずに開発や学習を進めている人と比べると、普通の道路と、高速道路の
違いくらいは感じられます^^
もっと爆速で学習効率を上げたい場合は、プログラミングのスクールなどの
検討も良いかと思います。
「 無料の相談だけ 」でも、悩んでる点がスッキリするかもしれません^^
でも、最終的には「 自分で学習する、自分にとってのベストの作業環境を
作る 」ことが必要になるので、今回ご紹介したアプリはかなり有益と思います^^
プログラミング初心者向け|効率を爆速化できる考え方
これは、結論から言うと「 ラクできるところはラクをする 」ってことに
頭を常に使い続けることです^^
例えば、Webページ作成練習で、HTMLのコードで例を挙げると、
<!DOCTYPE html >
<head>
<meta http-equiv="Content-Type......
、、、、、こういう宣言を、ずっと手打ちで練習している方はいませんか?。

ぶっちゃけ、これは学習して内容を理解した後は、みなさんが過去に打った
コードや、参考書などで書いてあるコードをコピペしたり、テンプレ化して
「 ペシっ 」って貼って終わりにした方が良いかと思いますf^^;
理由は、ここに力を入れてもクリエイティブな効果が「 ゼロ 」だからです。
みなさんの個性が全く活かせないんです(T_T)

ちょっと厳しい言い方かもしれませんが、僕も含め多くの方がハマっちゃう
落とし穴なんです(T_T)
ランニングで例えてみます
これも例え話で説明しますと、ランニング上達のために「 1kmを30分くらい 」で
走る練習を続けたとします。
もっと早くなりたいのに「 1kmを30分くらい 」を崩さなかったとしたら
どうでしょうか?
多分どれだけ「 1kmを30分くらい 」で毎日走ったとしても、それ以上は
早くならないと思いますf^^;

もし「 1kmを30分くらい 」で走れたとしたら、翌日からは下記のように
やるのが最短で早くなると思いますが、どうでしょうか?
(1)
今日は「 1kmを20分 」で走ってみよう^^
>できたー!
(2)
次は、「 1kmを10分 」で走ってみよう^^
>できた〜♪
(3)
今日は「 1kmを5分 」で走ってみよう^^
>できなかった〜f^^
(4)
「 1kmを5分で走れなかったのは何故か? 」考えてみようっと♪
どうでしょうか?、こう考えると、遅いスピードでも毎日走ってると「 努力を
している気になっちゃう 」という落とし穴にハマります。
1kmを5分で走る、というのはけっこう早いですねf^^;
ほんと、昔の僕ですねf^^;

どうすれば学習が爆速になるか?
これを、プログラミングの考えに落とし込むと、
(1)
1kmを30分くらいで走る。
>まずは、仕組みを理解したいから手打ちで頑張る^^
(2)
1kmを20分くらいで走る。
>コピペや、楽になるアプリを入れて学習を加速した環境に慣れる。
(3)
1kmを10分くらいで走る。
>仕組みを覚え、環境も整ったので繰り返し学習や、作品を作る。
(4)
1kmを5分くらいで走る。
>仕組みもある程度覚え、環境も慣れてググり方も身についてきた頃。
トラブルや次に必要なコードに関して、自分で情報を取りに行き
完成できる。
などで、置き換えると分かりやすいかと思います^^
言い方は少し厳しく感じるかもしれませんが「 丁寧な作業 」と「 初級の
作業を時間をかけてずっと練習する 」のは違うんです。
少しずつ、難しいことに挑戦をしてみましょう^^
少しずつ、自分自身に「 自分のペースでかけれる最大限の負荷 」を
かけてみるように頑張ってみてください^^
昨日は知らなかったことを「 今日は1つは、必ず学ぶ 」とか具体的な目標が
モチベーションが保ちやすいかもしれませんね。
最初はしんどいと思いますが、必ず爆速で成果が出る考え方ですよ〜♪
おわりに
かがだったでしょうか?
今回は「 神アプリ 」と学習の効率化や考え方について触れていきました。
学習に使うアプリは、できれば今後もずっと使うアプリを最初から
使い続けた方が、爆速になった速度を落とさなくて良いと思います。
なので、もし有料でも「 自分に合うのはコレだ! 」ってのがあれば
学習初期から取り入れるのも、お金に余裕があればアリだと思います^^
無料アプリでも良いものは、たくさんありますよ〜^^
とはいえ、最初はお金をかけるポイントが分かりにくかったり、
サーバーの維持代などの出費がかさむので、必要最低限でOKです♪
僕も、フリーのアプリの開発運営されている方々に、感謝をしながら
使わせてもらっています^^
もし、この記事を読んでいる方の中から、そういった世の中のいろんな
人の役に立つアプリを開発するような人が現れたら嬉しいです。
今回紹介したアプリは、本当にオススメです♪
みなさんの学習や作業が効率化できるように祈っております^^
あとがき|スキルアップの練習に関して
僕自身は、学習のレベルを初級のところを何周もやっていて、結果的に
スキルが付くのに時間をだいぶ使ってしまいました...。
本職の仕事で、時間が取れなかった期間が続くと「 最初の頃に学んだことを
全部忘れちゃったからf^^; 」などの理由や言い訳をしたくもなりますw
でも、色々と言い訳したい気持ちもありますけど、言い訳しても僕の
スキルは上がりませんw

反省するところは反省して、できる限り前向きに学習に取り組めたので、
今となっては良かったと思いますw
とはいえ、ストレスが大きすぎて挫折しても本末転倒ですf^^;
今後も何か有益な情報があればシェアしていきたいと思っています。
みなさんの「 学習という名の筋トレ 」が、うまくいくように祈っております♪